Why is Visual Storytelling Important for UX?

Designers are storytellers whether they’re aware of it or not. They use visuals instead of words to form an emotional connection with their audience. Lately, we’re seeing more and more examples of visual storytelling on websites and apps which just goes to say that visual narrative works, helping create a more satisfying user experience.
UX design relies heavily on stories - we leverage tools like user journeys, user stories, customer personas, and storyboards to develop a narrative that our target customers can relate to, seeing themselves as the hero of the story that our website or digital product conveys.
Only when we know our users well can we create visual stories that capture their attention and hook them in by triggering the desired emotional response. Great user experience is about enabling users to achieve their goals and visual storytelling is one of the ways we can accomplish that. It adds the element of delight and makes the experience memorable.
Incorporating Visual Storytelling in UX design
Your website or app has a story to tell and, ideally, it focuses on your users and not your product. A good copy can make the user feel ‘at home’ when interacting with your digital product, and using visuals like illustrations, photos, or graphics, makes their journey run more smoothly.
According to research by Nielsen Norman Group, 79 percent of users scan website pages, relying on visual cues to understand the context. Only 16 percent read the entire copy. For this reason, we need to make sure the copy is scannable and enhanced with relevant visuals.
For example, many websites now use illustration to build a narrative and enable a smooth user experience where making a decision is effortless for the user.

Illustration on savaevents.com
It’s less about making the user click your CTA button and more about making the whole decision making process feel natural to them.
We recently wrote a detailed post about the role of illustration in UX design.
Now, when should you use visual storytelling in your app or website?
We already mentioned that, for websites, relevant, context-driven visuals help with the decision making. In that sense, you’re helping users decide whether to click a button, leave their email address, or sign up for a service. But the overarching goal of visual storytelling is instilling a sense of trust, making users more comfortable taking that next step.

Login illustration for ospitek.us web app
However, with digital products there’s more to it than driving people towards taking a specific action. Visual storytelling also helps satisfy user expectations at different stages of their journey. For your website or app, you need to consider specific behavioural patterns of your users to understand when to use visual narrative to help shape a smooth experience.
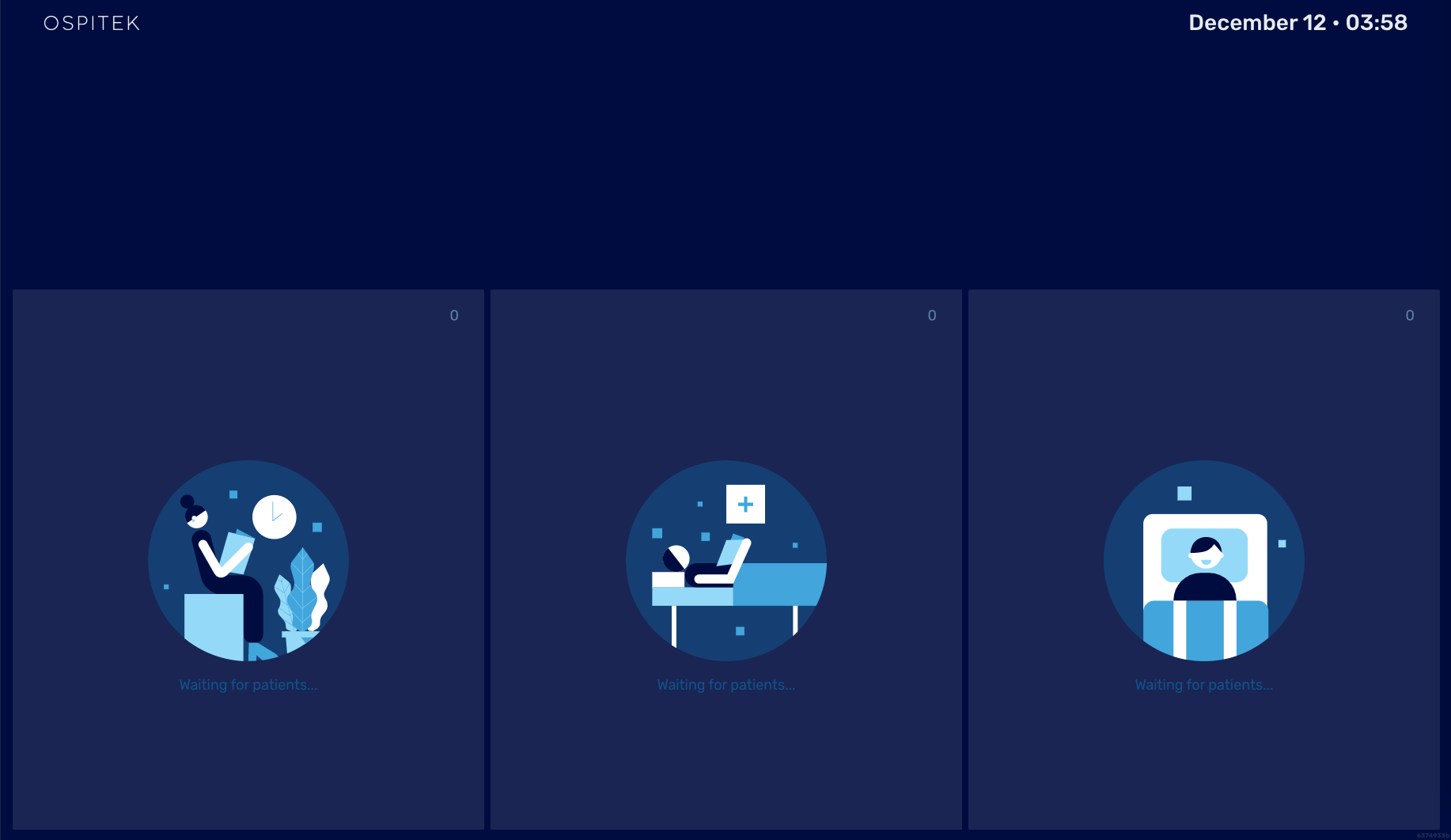
Empty states, for example, can be a great way to improve UX through a well thought-out visual story. You can use visuals in empty states to teach users about your application or to show your brand’s personality.

Empty state illustrations in Ospitek View app
\ We want our target customers to love our products and enjoy their experience. We want them to feel good. Copy, visuals, and interactions all connect to convey positive emotions throughout user experience with our digital products and services.