Improve Your UX with Strong Visual Hierarchy

The Internet has become a very noisy place. The moment we’re connected, it’s like everything is screaming for our attention — email and social media notifications, ads popping up everywhere, and so on. Naturally, we have less and less patience (and time) for the content we consume online.
Just think about it, if something feels off when you land on a website you’re likely to leave in a matter of seconds. Oftentimes, users can’t really define what made them bounce, but if you tried to get an answer you’d probably hear words like: confusing, unclear, cluttered.
What users want is an experience that has a natural flow to it, meaning they can get to the important content and information almost intuitively without having to ‘work’ for it. Many things need to fall into place to enable this seamless user interaction with your website or app.
We already wrote about the impact of Information Architecture on UX, but equally important is the Visual Hierarchy that organizes or, better yet, prioritizes UI elements and content in a way that helps users quickly understand their importance.
The ‘why’ behind the visual hierarchy
Most websites and apps today are rich with different types of content - think text, images, graphics, forms, etc. A good design will make sure that the content is presented in a visually appealing way but great design will take things to the next level, structuring content strategically so that users can interact with it without experiencing any friction.
A typical user wants to be able to catch all the important stuff on a web page just by scrolling through or scanning the content. Visual hierarchy is what makes this possible. It lays out the elements on a page in order of importance, guiding the user’s attention and making content easier to consume.
You will decide which elements/content are more or less important based on your business goals and the interests and needs of your target users. The more important something is, the more prominent it should be.
So what tools do designers use to create a clear visual hierarchy? They use size, color, contrast, shape, whitespace and positioning to emphasize the importance of UI elements and information on the page, helping users notice vital information and canceling the noise around it.
Now, let’s go over some best practices for visual hierarchy.
Don’t make me scroll
Unless I already am hooked and want to see what else is there! In other words, place the most important elements and information ‘above the fold’ or the property of your website that users can see without scrolling down. This is the area of your website that every visitor to your website will see and you have to use it wisely.
When a user lands on your website for the first time, they’ll ask a few questions:
- Where am I?
- What can I do here?
- Why should I do it?
Your above the fold content should answer these questions and in a way that engages users and drives them to explore more of your content.
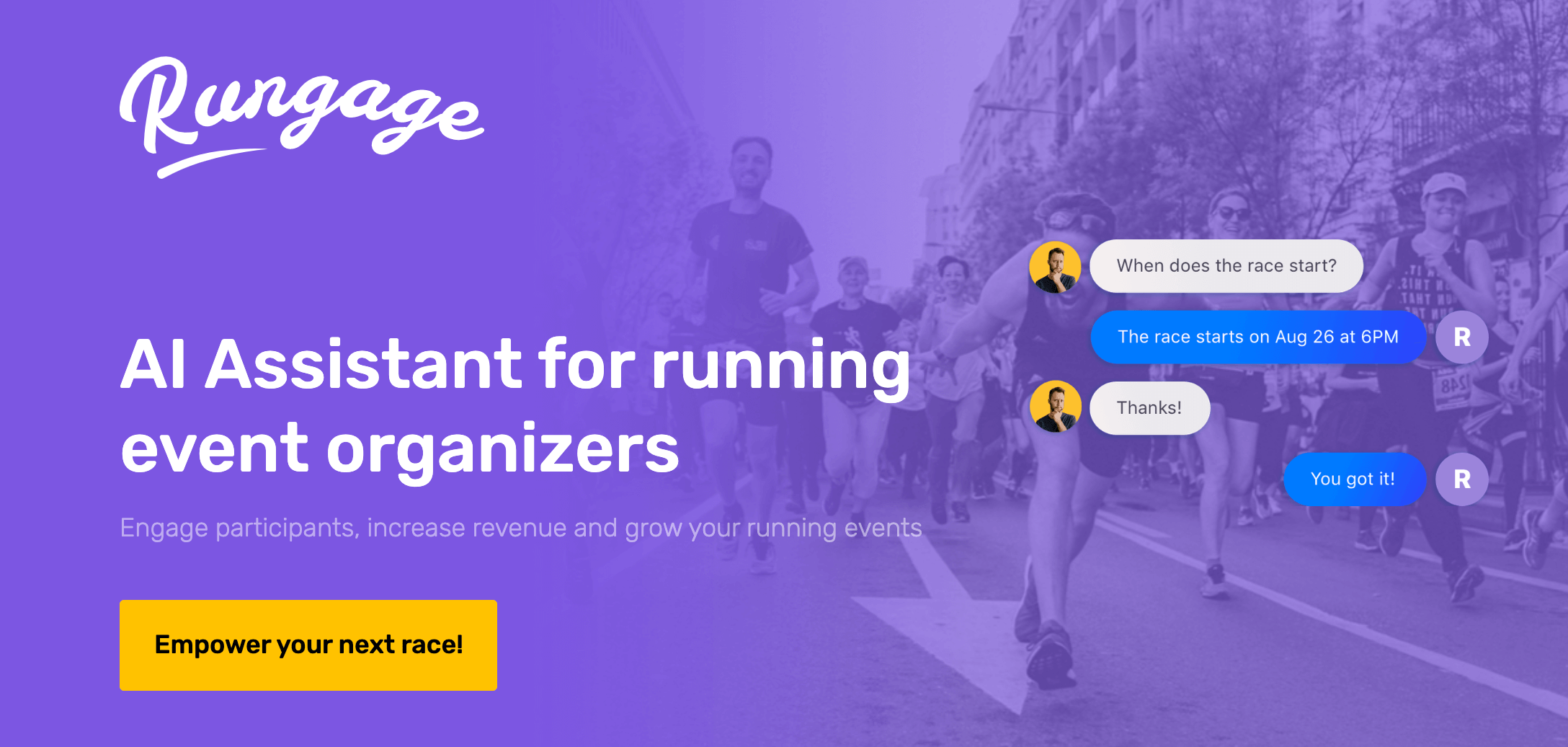
Here’s an example:

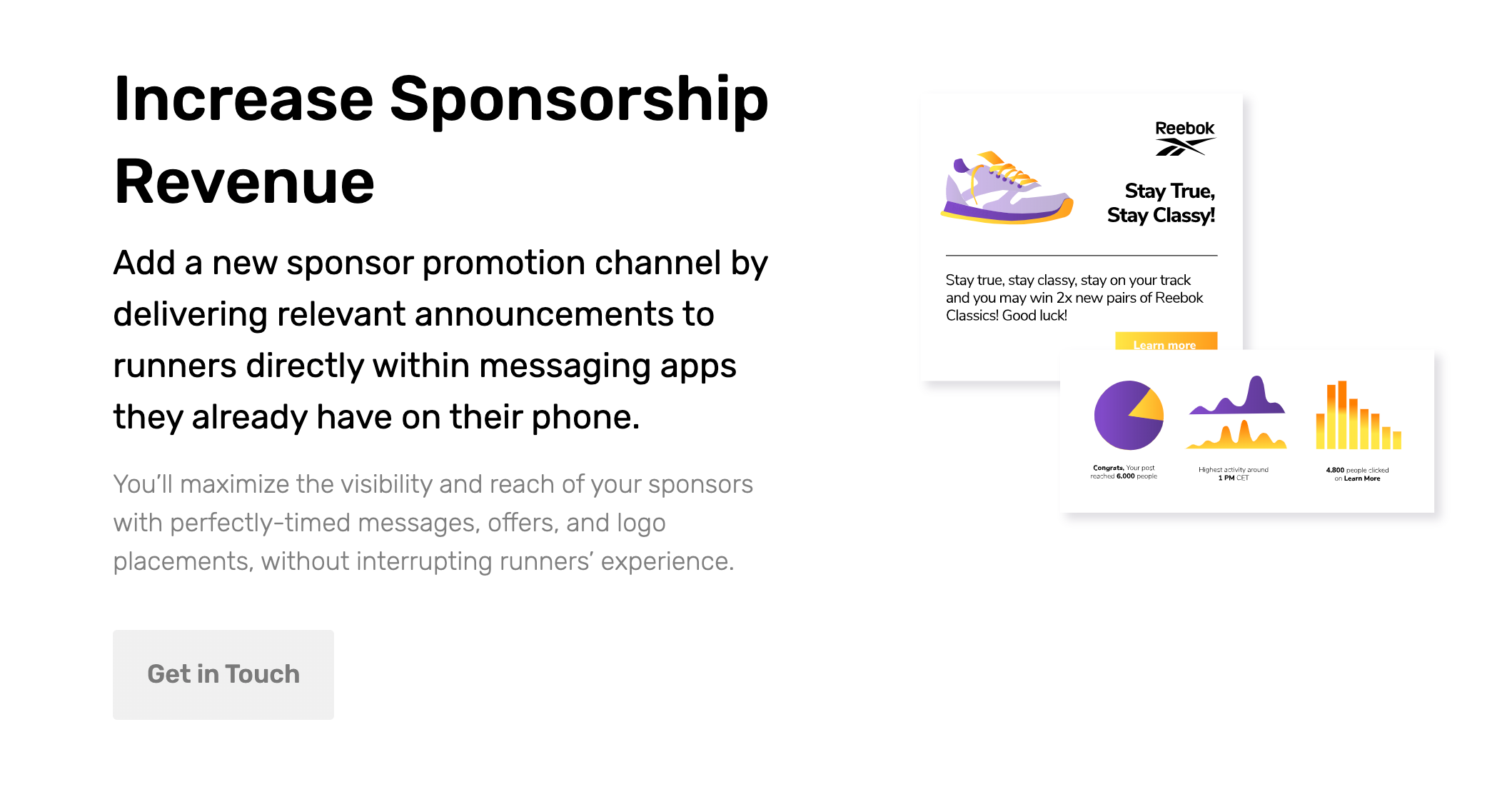
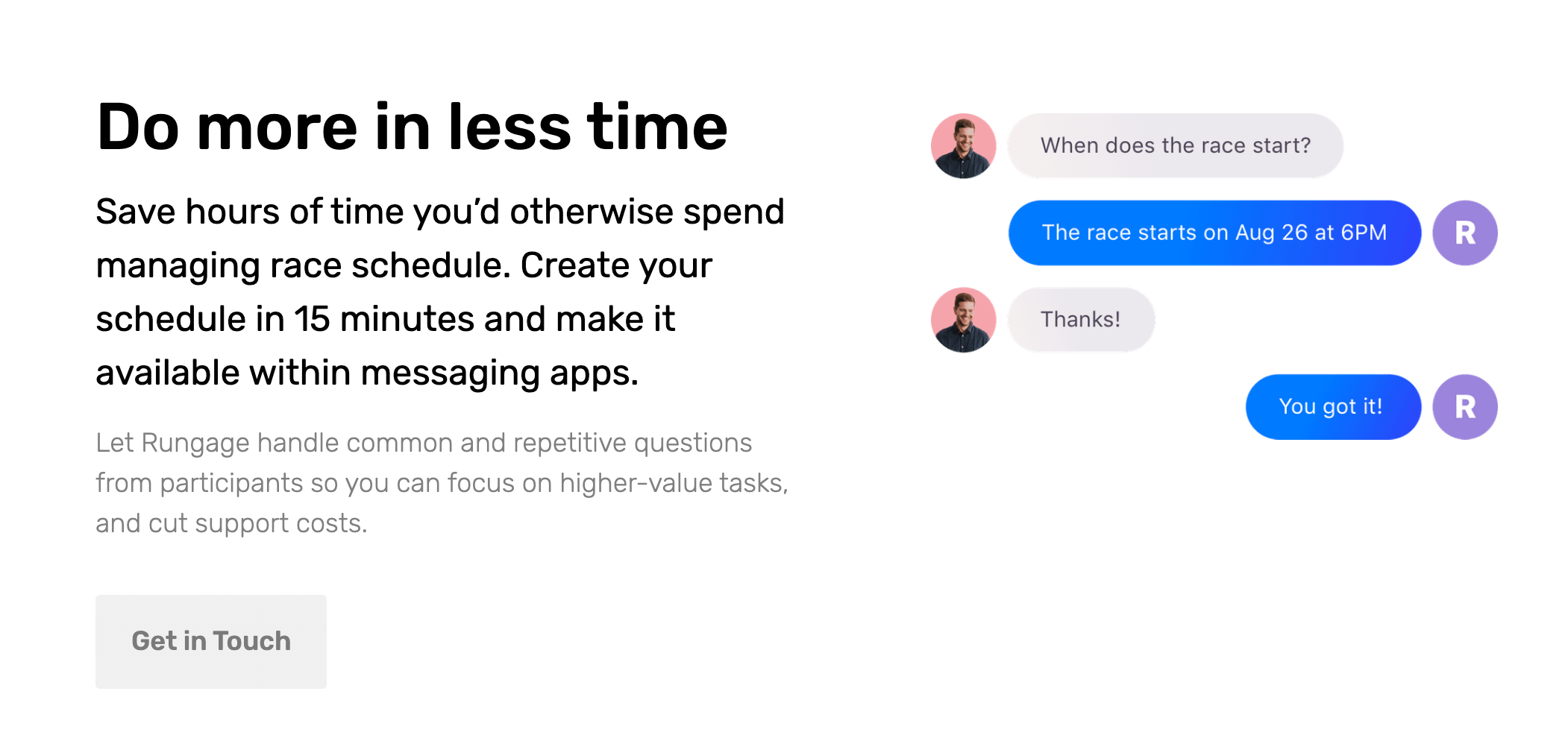
rungage.com
So, what’s good about this website’s above the fold section? It only shows important content, including a logo and a tagline (answering the user’s question about where they are), a prominent call to action (telling user what they can do on the site), and description and example conversation with AI assistant (providing context and answer to the user’s Why question).
Consider common reading patterns
Every designer knows this - a good composition is crucial for a successful design. It’s what makes the difference when it comes to good first impressions of your website or app. Those first few seconds matter because users simply don’t read all of your content or view every single element on the screen. Since scanning is a dominant online behavior, you need to take into consideration how your target audiences consume content.
In most of the western world, people read from left to right, top to bottom. This creates two common reading patterns that you can optimize your design for: the Z-shaped path and the F-shaped path. By designing with these common patterns in mind, you will create a visual hierarchy that leads your users straight to the content/elements you want them to see and in order of importance you assigned to that content.
If you want to research this topic further, Nielsen Norman group has some really good content about F-shaped pattern of reading.
Don’t underestimate the impact of whitespace
When it comes to visual hierarchy design, the importance of wisely used white space is often overlooked. The basic idea is that an element surrounded by whitespace attracts attention and helps users focus.

rungage.com
The good use of whitespace improves readability and usability, but it’s not always easy to hit the right balance. If you leave too much whitespace between the elements, the page can give off an empty feel or seem unfinished, while too little whitespace makes the page look cluttered and disorganized. Getting it right will take some experimentation and testing with your target users.
If something is important, make it pop out
This may seem basic, but user can easily miss the important elements on the page if you don’t make sure they pop out and grab their attention. For example, you know that CTA buttons are important so you’ll think about their placement, size, and color. However, if you don’t get the contrast right, they may not be as prominent as you’d want them to be.

In the example above, the CTA could be made more prominent if the color of the button was, for example, purple or orange.
Any extra work required from the user to take action on your site just introduces friction so use all the tools available to make it easy for them to perform an action/complete a task.
Use typography wisely
Typographic hierarchy is an important part of the overall visual hierarchy design. It’s all about using the right combination of fonts and font sizes to make the most important copy stand out from the rest of the information on the page.
It’s a way of organizing the text so that users understand where to start reading, as they typically read the bigger, bolder font first and then move on. Typographic hierarchy also helps improve the scannability of the content, making it easy to consume the key pieces of information without reading the content in its entirety.
Test your design’s visual hierarchy
Without testing, a UI design is based on your assumptions only. And no matter how experienced of a designer you are, nothing beats the feedback of your target users. So, make sure to test your designs and monitor how users interact with them. You can use any tool with heatmap functionality for this purpose (Koncept is one option), as you want to see the common paths that users take on your pages and adjust your design accordingly.
Takeaways
Users perceive information visually and assign importance to elements and content based on your guidance. If you don’t emphasise key information, how would a user know they should pay attention to it? If they don’t see your main CTAs clearly among the rest of the elements on the page, they’re unlikely to take action.
A good visual hierarchy helps you achieve your business goals, but it also helps you reduce friction and deliver a smooth and engaging user experience.